Table of contents
let's suppose your application fetch settings from your backend and these settings have around more than 40+ fields like isDarkMode, isSiteUnderConstruction, etc. Now let's assume that this setting fetches like mostly after 5 to 10 mins for some reason and on every request, you are receiving the exact same response as previous one. Now that you have the same response most of the time why Backend required to send the same response again and again instead you can just notify the frontend that “hey you have the same response previously, can't you use that again?”. Now front end be like “Hmm but how, I didn’t save the response, but wait I can cache/local-storage the response. let me try something to do that”, but wait how backend know that FrontEnd has the same response since FrontEnd didn’t send the response in API to match it on Backend, here’s come the rescue part name ETag
ETAG
ETag is a hash code generated key that will generate on the Backend corresponding to data fetch from the database, so whenever you get the data from database it will generate the ETag key and this key will send to Frontend with the response for the very first time now on Front end we will store the response with ETag key associated to that response and whenever we will hit the same API again we will send this ETag key on the header so now on Backend when we again generate the ETag key with exact same response we will match the ETag keys, one comes from Frontend and the latest generate key if both same, we will be only sending 304 status code if not match we will send newly generated Etag key with a response along status code 200.

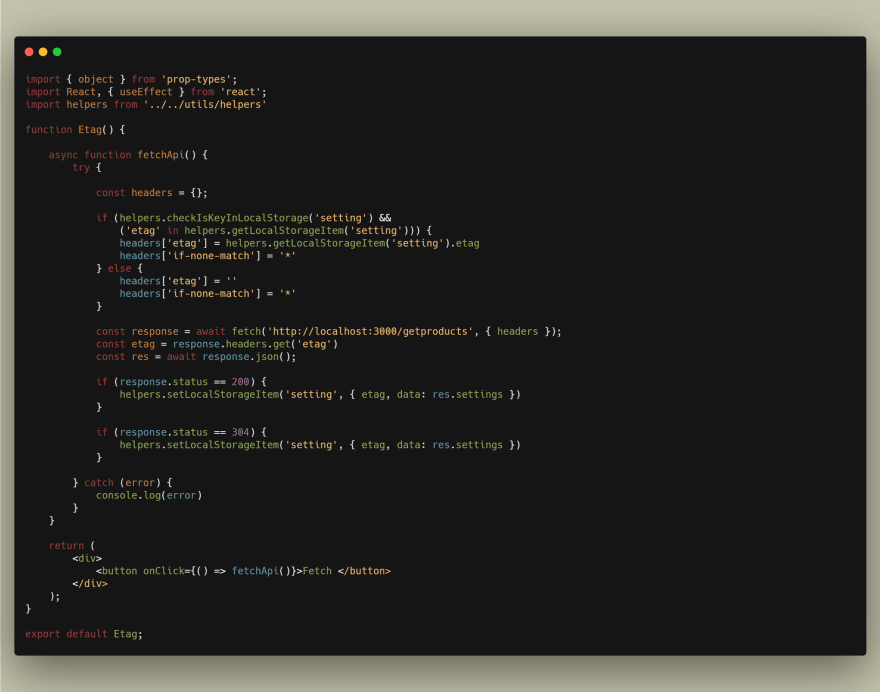
I have simply created a button with the title fetch and on clicking it, the fetch method will call the API, here I have created some utility helpers which will help me to add/update/get the data from local storage.
now let's move to the fetch API method but before that just one thing to communicate that
this code can be refactored and can be written in a better way I just put everything in a single file to make sure everything will be clear and on the same eye.
*I have declared a variable name header to add in “fetch”
On the first condition I am checking if local storage has a key name “setting” and also if the setting data has a key name ETag if both conditions are true I have added ETag with its value and “if-none-match” key with value “” to the header. If the condition fails just add ETag value with an empty string and the “if-none-match” key with the value “”.
Now after fetching the response from API i have get the ETag value from the response header and store it in a variable called ETag.
here is a logical part appears, if the response is exactly the same as the previous response the Backend will not send the response instead of, it will send the status code 304 “Not Modify” and on Frontend you can use the cache/local storage saved data.
I have done the same thing here if the status code is 200 I will store the new response data in cache/local storage else if I get the status code 304 I will use the stored response.

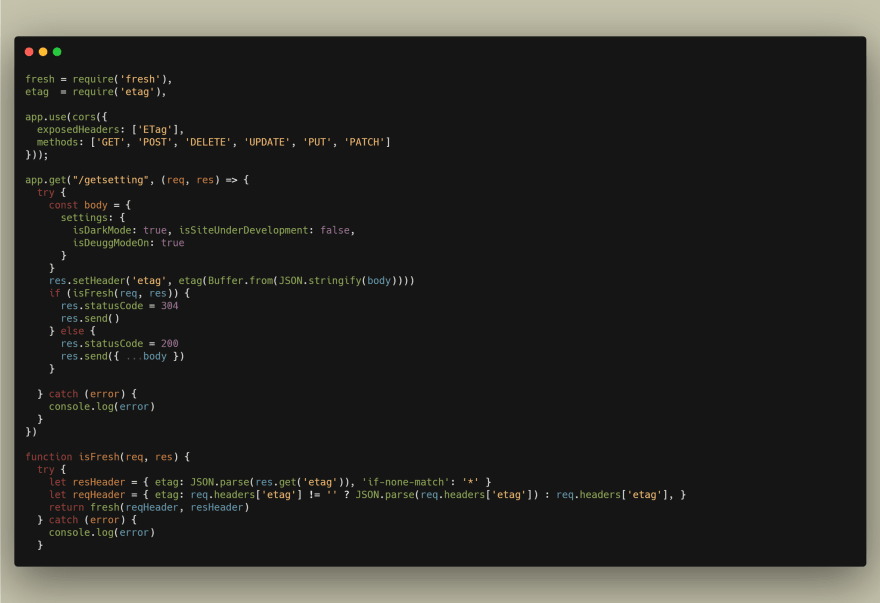
Now let's move to Backend logic part
I have installed the 2 libraries here in node.JS
- fresh this library will compare the ETag and will return True/False
- etag this library will generate ETag for data fetch from the database.
node.JS (express by default have ETag key in their response header so you just have to use it .
here I have exposed the ETag header key to frontend for their use.
In get API /getsetting I have defined a variable with some properties which can be replaced to get data from the database and then by using ETag library I am creating an ETag key for the response and setting it to the response header.
I have also created a function name isFresh() this will check if the latest ETag key is exact match of ETag key received from the frontend in request headers
I am doing simple logic in this function getting response and request as params and then matching the two properties if they same or not with fresh library default function name fresh().
now back to /getsetting if isFresh() method return true then its means we have same exact response as previous then only send status code 304 and if its false then send new response along with new etag key with status code 200.
Hope you will like the content and gain some knowledge you can check out my YouTube channel to get more content like this. link is below

